728x90
728x90
명함에 보면 많이 표현된 음각 글자 효과내기를 일러스트레이터로 표현해 보도록 하겠습니다.
초간단. 누구나 쉽게 따라 할 수 있는 효과 입니다.

음각효과 글씨 쓰기
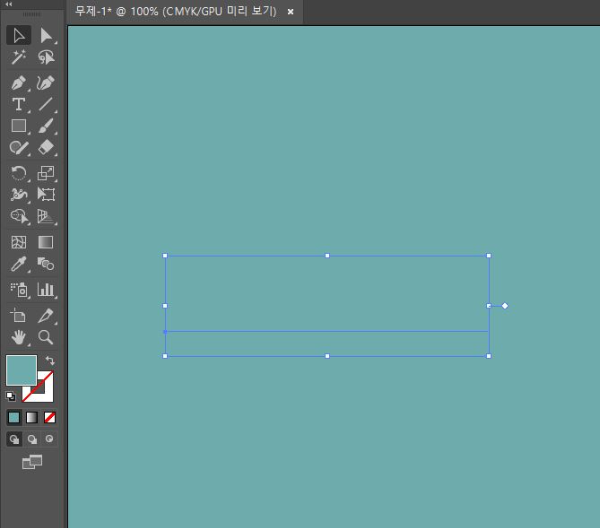
1. 배경으로 사용할 네모를 그리고 텍스트를 적습니다.
[배경색과 동일 색상으로 글씨를 쓰면 음각의 느낌 좋습니다.]

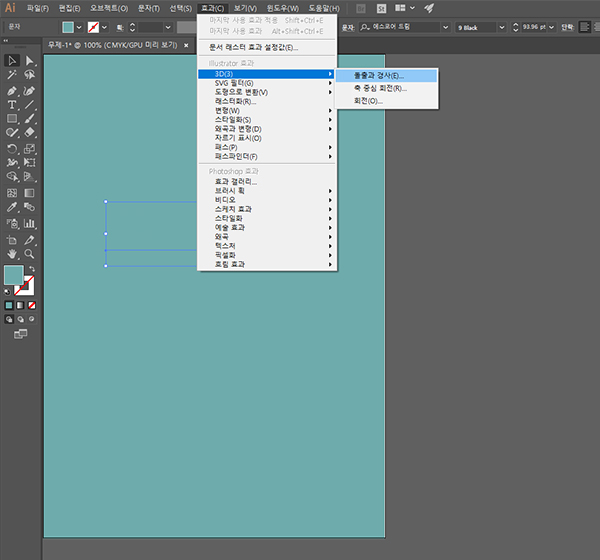
2. 효과 →3D→돌출과 경사

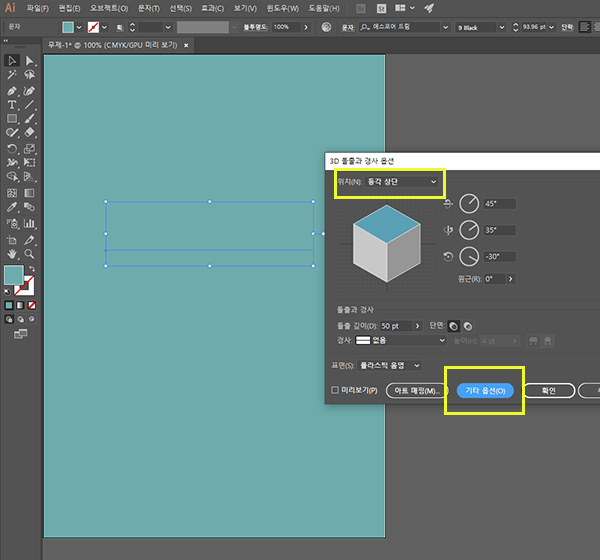
3. 효과 →3D→돌출과 경사 < 위치 : 등각 상단 지정

728x90
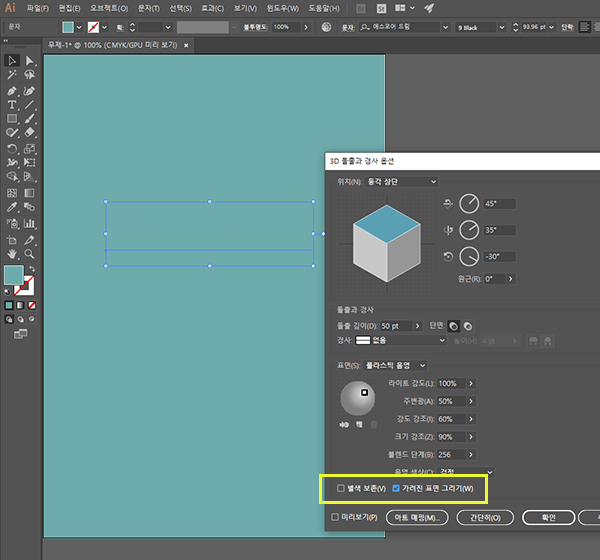
4. 효과 →3D→돌출과 경사 < - 기타 옵션 누른다.
- 블렌드 단계를 최고값 256으로 가려진 표면 그리기를 체크한다.

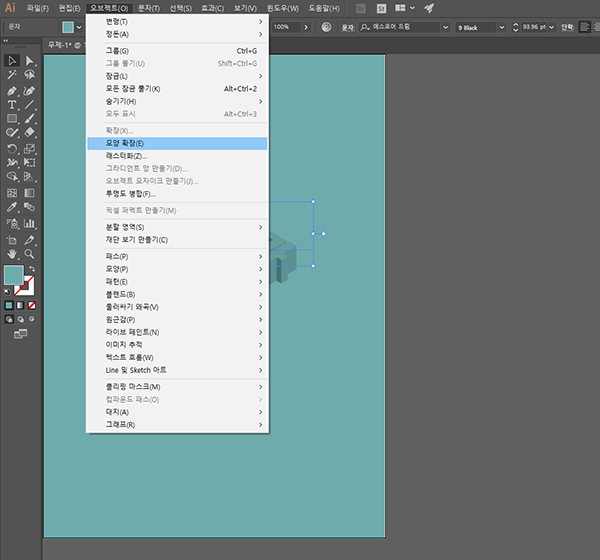
5. 오브젝트 → 모양 확장

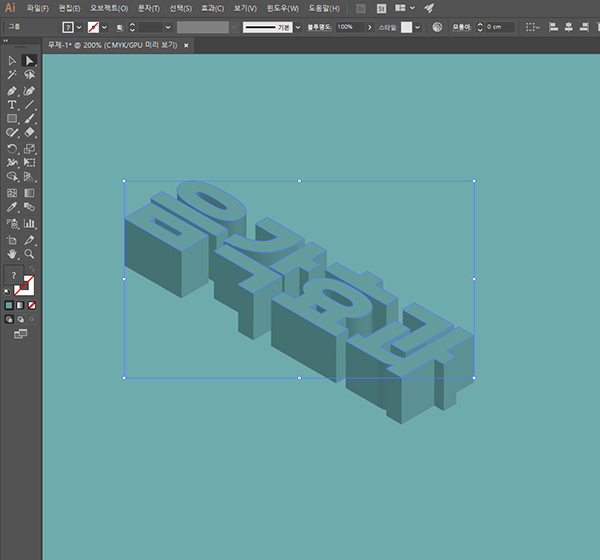
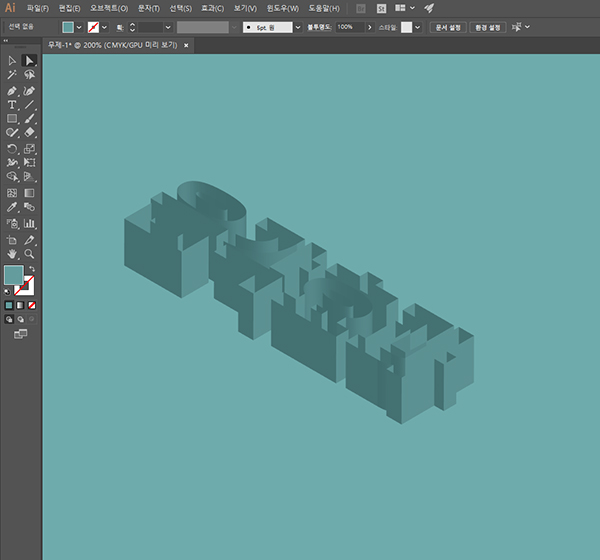
6. 입체가 된 글씨 상단면을 직접 선택 툴로 지정해서 오리기(ctrl+x) 해 둔다.


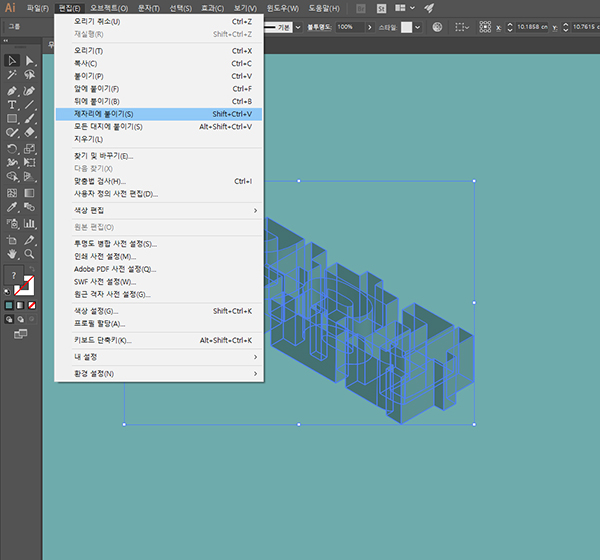
7. 삭제했던 상단면을 제자리에 붙이기(shift+ctrl+v) 하고 상단면 만 그룹화(ctrl+g) 한다.

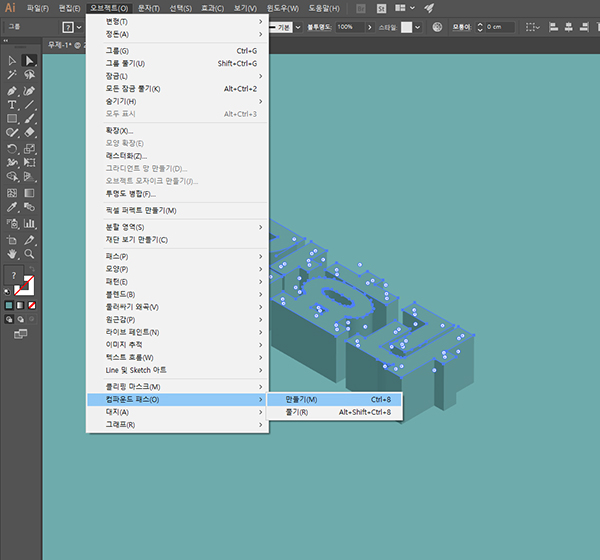
8. 그룹화된 상단면을 오브젝트→컴파운드 패스→만들기(ctrl+8)

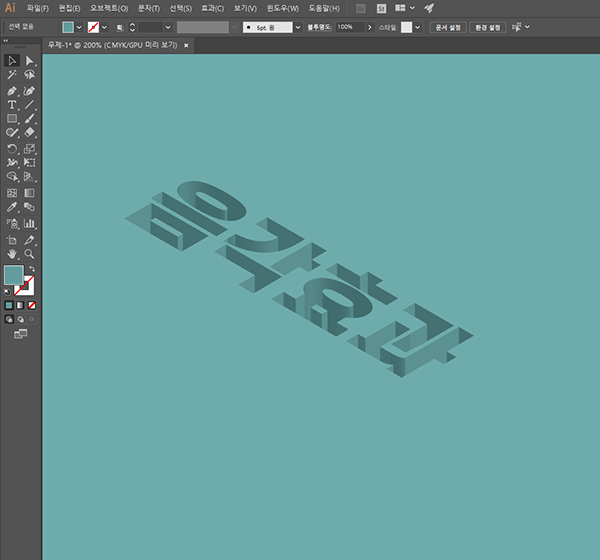
9. 상단과 하단을 모두 지정하고 클리핑 마스크(ctrl+7) 한다.

10. 완성

728x90
300x250
'Step By Step [포토샵] [일러스트레이터]' 카테고리의 다른 글
| [일러스트레이터] 일러스트 선 굵기 고정 해제, 선 굵기 변하지 않게 고정하는 방법 (0) | 2023.07.24 |
|---|---|
| 포토스케이프 무료다운로드, 그래픽 편집 툴, 쉽고 간단한 설치부터 여러기능까지 (0) | 2023.07.12 |
| [일러스트레이터] 멀티라인 레터링, 블렌드 툴로 꽃모양 일러스트 만들기 선으로 만들어진 나뭇잎 (0) | 2023.01.18 |
| 나도 Design [일러스트레이터]- 타이포그래피 3D 입체글씨, 텍스트 도형, 3D 글씨 (0) | 2022.12.29 |
| Design 나도 할 수 있다 -[포토샵 ④] 간단하게 특정부분 색상을 원하는 색상으로 변경해 볼까요? (0) | 2022.12.20 |




댓글